I'm glad I've reached this point. My website's evolved time and time again, but I think it's only now that I'm wholly comfortable with the stack I'm on and the decisions I've made. I'll use this post to reflect on the states my site has gone through.
Skeletons in the Closet
Minimally-styled HTML hosted on the LAMP stack was my starting point. Towards the end of sixth form, I started to learn HTML on Codecademy. Back then, I knew I'd need some sort of portfolio in the future, so I made a focus of building a website and getting it hosted. I don't particularly remember the site having much to it, besides a short description of myself. But hey, you've gotta start somewhere, right? HTML is the skeleton of a webpage, and this was the skeleton of things to come.
Hyde-ing in Plain Sight
Jekyll was the foundation of the next iteration of the site. After I'd started attending hackathons, I had some substance I could use to show my enthusiasm for software development, and I could start to build a proper portfolio. I'm pretty sure I used GitHub Pages for a while here.
It's here that I made a questionable design decision - one that stuck it out for a fair while and led me to the point I'm at now. Repeatable data, such as my GitHub username and the portfolio items, were in the codebase. They were imported from YAML files and looped over to be represented on the page. Of course, at the time, I felt like this was a good decision - it'd mean that any text changes would be in version control, so I could track changes over time.
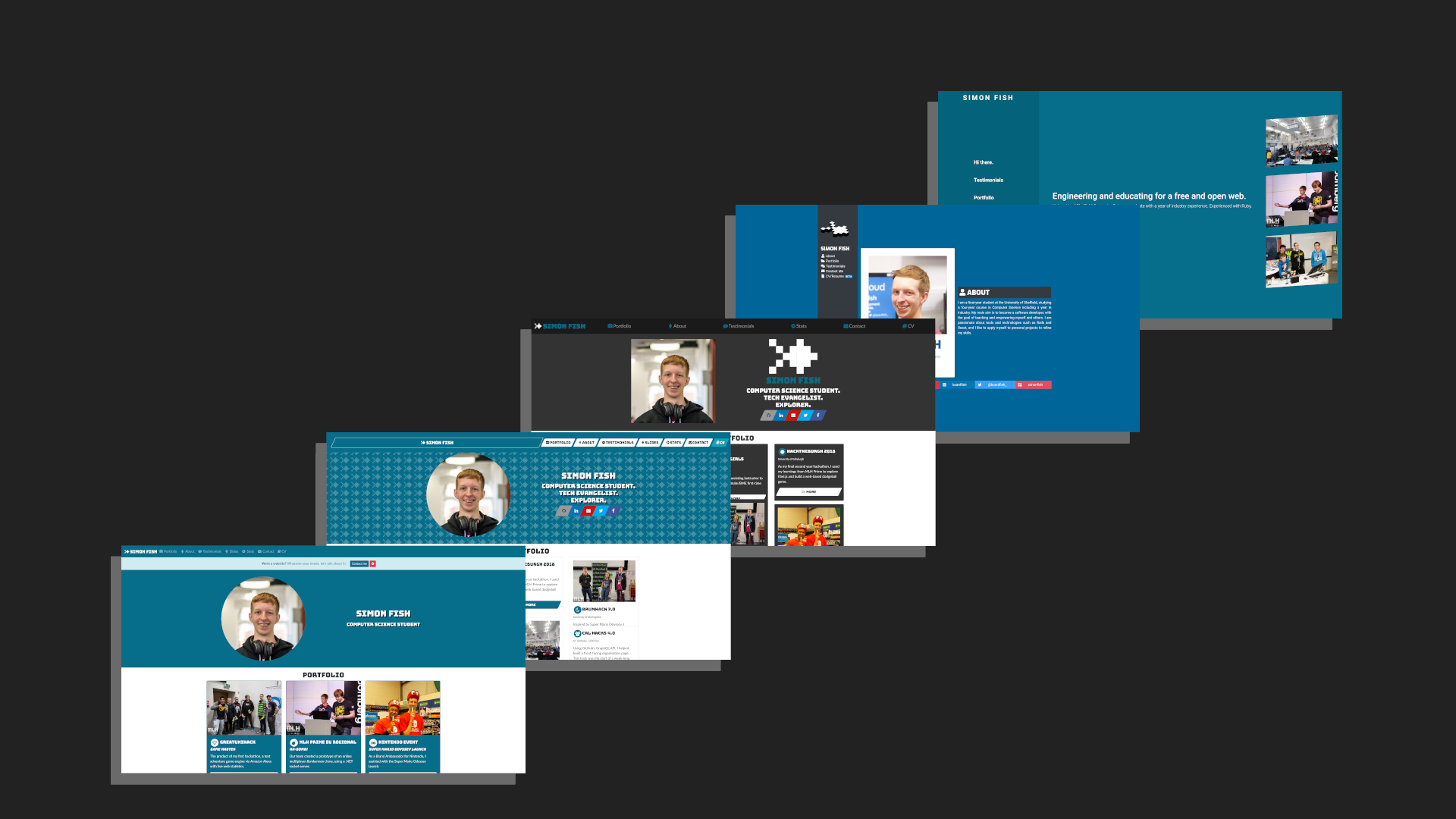
I used a template (Freelancer by Start Bootstrap). The structure that this gave still inspires the sections of the site that exist now. It was a formula that worked, and still seems to hold up. I used some fonts and colours to make it my own - over time, these have changed little by little. I've gone from Montserrat and Lato to Bungee, and (surprisingly) right back to Roboto, with hues ranging from cyan to deeper blues. To be honest, I've never been really sure of that identity, and a lot of that mystery drives my interest in frontend development and design in general.
How Should I React?
While on my year in industry, I learned React. Reimplementing my site in React gave me real enthusiasm for the framework, but admittedly, I got hasty about it. I think if I'd have taken the time to fully understand the value of Gatsby, I might not have had to get back to the drawing board right about now. The site felt like a strong improvement - React was far more workable than Jekyll. However, it still had some lingering problems that I sought to rectify in the Gatsby rewrite.
One problem I previously had with the template I used before was that it wasn't particularly navigable. I didn't like the idea of each section being a separate page, but I still wanted to make them quickly accessible without having to, say, hit the Home key. Android doesn't give you the leisure of scrolling back to the top of the page quickly. My solution to this was a sidebar.
Sidebars aren't particularly straightforward to implement. Some problems the old
site faced were that the sidebar had a fixed width. This meant that if the
browser width was close to the md breakpoint of 768px, part of the navbar
would get cut off. This wasn't ideal. I'd since learned about, and understood
the value of, using CSS Grid. This helps the sidebar to better serve its role on
this version of the site.
React did, however, allow me to build something fancy in the way of the portfolio section. Before I switched over to Gatsby, the portfolio consisted of a sidebar with sorted, expandable sections. When an item was clicked, the full text associated with it would appear to the side. This took quite some time to implement in a way that felt comfortable to work with and to use, and I'm still quite happy with it.
Still, the portfolio component was built on the basis that it was important for the site to remain a single-page app. This wasn't quite as important with Gatsby, as its router helps other pages load quickly. It can even provide transitions, which I'll seek to work in eventually.
While I was self-hosting on Vultr, I used Docker for deployments. This wasn't particularly secure, admittedly, but it showed me the benefits of containerisation. My build pipeline compiled the React app into a set of files that could be hosted statically on a plain old web server, such as Apache or NGiNX. I used the latter of these.
Now, I'm Content
I've now been working on this version of the site for roughly two weeks. It's working across Gatsby Cloud, Contentful and Netlify, with hooks from the former two to the latter. It's been a less difficult decision than I thought it might be. Previously, I've been devoutly in favour of owning one's platform. I don't like the thought of directly or indirectly endorsing a company that's done, or supports, something unethical. But my hands are somewhat tied.
If I were to buy a server, I'd effectively be paying for the privilege of being my own uptime monitor. And I'm pretty sure that's not something other people have to worry about if they've decided to host with an IaaS/PaaS service. But I'm not choosing PaaS begrudgingly - in mere minutes, I've been able to set hooks between GitHub and the rest to deploy my code moments after I've pushed.
So here we are - Gatsby.JS on Netlify with Contentful, with some supporting acts. Hello again, world!